Deo zbornika Razvoj softvera
Čemu služi stilski vodič?

Da me je neko prošle godine u ovo vreme pitao čemu služi stilski vodič za korisnički interfejs, ne bih imao pojma o čemu priča. U međuvremenu sam imao prilike da radim sa najboljim dizajnerima na novom sajtu poznate nemačke modne kuće Burda, upoznavši dobre prakse implementacije dizajna i dosledne izgradnje fronteda.
Stilski vodič za korisnički interfejs (en. UI Style Guide) je skup pravila za dizajn stranica, koji osigurava doslednost širom projekta i podstiče najbolje prakse. Lakše je shvatiti preko primera, pa bacite pogled na neke od najpoznatijih stilskih vodiča, poput onih koje koriste Mailchimp, Code Pen, Lonely Planet ili američka državna administracija.
Elementi stilskog vodiča
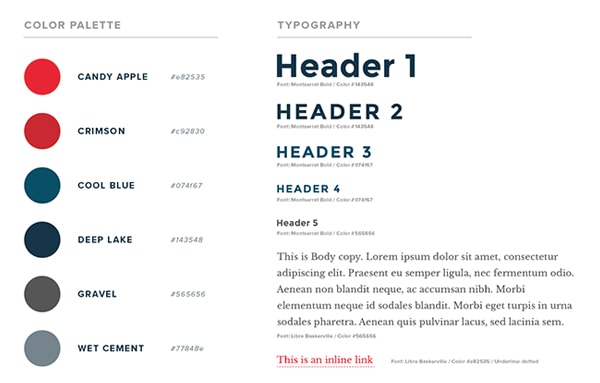
Kao što možete videti na gornjim primerima, gotovo svaki stilski vodič reguliše tipografiju, paletu boja, osnovne veličine, razmake, navigaciju, ikonografiju, sistem rešetki, kao i izgled prozora, formulara (dugmića i unosnih polja), linkova i drugih delova stranice.
Prednosti stilskog vodiča
Kada radite sa stilskim vodičem imate utisak da radite na uređenom i osmišljenom projektu, za razliku od haotičnih projekata gde svaki od razvijalaca implementira dizajn po sopstvenom nahođenju. Pokušaću da navedem neke od glavnih prednosti.
Jedinstven dizajn
Glavna prednost je jedinstven dizajn na čitavom projektu. Pre otkrića stilskog vodiča radio sam na gomili projekata gde je svako od nas developera pravio dugmiće i druge delove stranica zasebno, pa se često dešavalo da dva “ista” dugmeta ne budu identična. Ili da developeri hvataju boje uz pomoć color picker-a, pa svako ima svoju verziju osnovne boje?
Kada radite sa stilskim vodičem, takve situacije su nemoguće, jer će svi razvijaoci koristiti jedno isto dugme i jednu istu boju, definisane u stilskom vodiču.
Višekratna upotrebljivost
Za razliku od haotičnog pristupa, gde se dešava da developeri pišu više puta kod za istu stvar, kada imate stilski vodič ono što ste jednom uradili na jednom mestu, ostaje svugde urađeno. Sav posao se nakon toga svodi na kopiranje koda iz vodiča na željeno mesto.
Bezbolno uključenje novajlija
Bezbolno uključenje novajlija na projekat je još velika prednost stilskog vodiča. Ko god je vodio tim veći od jednog čoveka, zna da uključenje svakog novog čoveka uvek podrazumeva upoznavanje sa projektom, objašnjavanje svega iz početka, i naravno, neizbežne greške iz onih stvari koje nismo stigli da objasnimo.
Vodič umnogome olakšava ovaj proces, jer istovremeno služi kao dokumentacija i kodna baza projekta. Novi front-end developer će se tu upoznati sa glavnim elementima, i naučiti da ih koristi. Ako ima potrebe da definiše novi element stranice, to će učiniti u stilskom vodiču, a ne na samoj stranici. Ako je slučajno pogrešio, greška se ispravlja na jednom mestu, ne moramo je juriti po stranicama.
Šta raditi?
Ne znam za vas, ali što se mene tiče, nakon što sam jednom koristio stilski vodič, više ni hobi projekte ne počinjem bez njega.
Dovoljno je samo promeniti pristup - osim da odmah počnemo praviti stranice, potrebno je da prvo napravimo elemente od kojih će se stranice sastojati. U praksi, otvaramo zaseban fajl u kom definišemo tipografiju, drugi fajl u kom definišemo paletu boja, treći u kom definišemo dugmiće i tako dalje. Začudićete se koliko će vam posla ovo uštedeti.
